Актуально для Android.
Если вы публиковали ваш курс в адаптивном Responsive дизайне в Adobe Captivate 8 или 9 как мобильное приложение через PhoneGap а потом пробовали установить его к себе на смартфон/планшет - то вы наверняка задвались вопросом как изменить иконки вашего приложения. Это можно сделать сложным путем - меняя config.xml
Но я хотел бы рассказать о простом пути изменения иконок для Android.
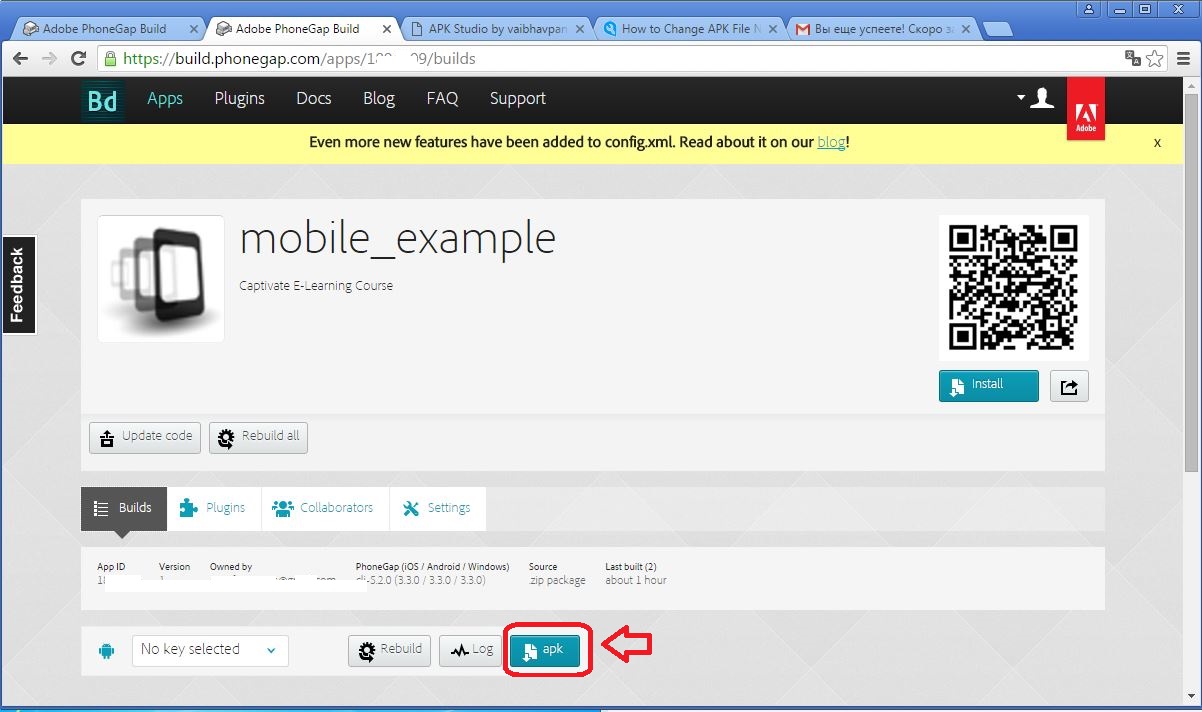
1. Итак для начала - скачиваем наше опубликованное приложение в виде APK-пакета с PhoneGap-портала, найходим его в https://build.phonegap.com/apps и для скачивания кликаем вот на такую кнопочку:

2. Скачиваем и устанавливаем себе на компьютер вот эту программу APK Icon Editor (она кстати имеет русский интерфейс!) - http://kefir500.github.io/apk-icon-editor/download/
Программа бесплатная, спасибо разработчикам!
После установки программы открываем в ней APK-пакет, например просто перетащив его в окно программы:
![]()
3. Кликаем правой кнопкой мыши на каждой иконке и меняем на наши картинки (желательно PNG)!
![]()
В этом же меню вы можете поменять размер, или добавить эффекты для существуюшей иконки (изменить цвет, размытие, скруглении и т.д.)
Вы также при помощи программы можете изменить содержимое пакета - например заменив картинки collapseIcon.png и expandIcon.png в папке <Название вашего APK>\assets\www\assets\TOC_icons на ваши собственные картинки для открытия и закрытия встроеннного содержания TOC (Table of contents) !
4. После внесения изменений вам нужно просто заново упаковать ваш APK-пакет - для этого жмем на эту кнопку:
![]()
После этого можно обновить APK на портале PhoneGap или просто разместить его на своем сайте.
Посмотреть пример моего приложения с измененными иконками можно скачав его по ссылке (APK) и установить его себе на Android смартфон/планшет.